Twitter Cards / Expandable Tweets
Lesson 7 of 8 of using Twitter to promote your business
Beginner's guide to Twitter Cards
Twitter no longer limits its users to posting messages of 140 characters or less. Twitter Cards enable users to enjoy a more interactive Twitter experience whilst offering publishers greater opportunity to convey their message to readers.
Getting Twitter Cards working on your website means your followers can view images, watch video clips, or read summaries from your web pages - all without having to leave Twitter.
Card types
Over the last few years Twitter have experimented with several different cards, including the now depreciated “product” and “gallery” cards.
In an attempt to simplify things, there are now just four basic cards available – these should be more than enough to get your message across, no matter what it is. Before implementing Twitter Cards, you will need to choose the most appropriate format from the list below.
Summary Card
Includes a title and description, as well as a small thumbnail image and Twitter account attribution. It’s best for pages geared towards text-based content. Find out more.
Summary Card with large image
This is similar to the default Summary Card, except that it replaces the small thumbnail with a large image. It's great for pages that have a single prominent or important image. Find out more.
App Card
A way to represent mobile apps on Twitter and to encourage installs, this includes space for a name, description and icon, as well as areas to highlight attributes like the app’s price and ratings. Find out more.
Player Card
If you publish video or audio rather than static images, add a description, title, and a clickable media player to the Player Card. Find out more.
How to implement Twitter Cards
Once you've chosen the type of Twitter Card you want to use, you will need to add the appropriate code to your web page.
When the code is added to your page, you then need to validate the code and get approval from Twitter before it will go live. Without completing these steps, your Twitter Card won’t work.

Getting your Twitter Card code
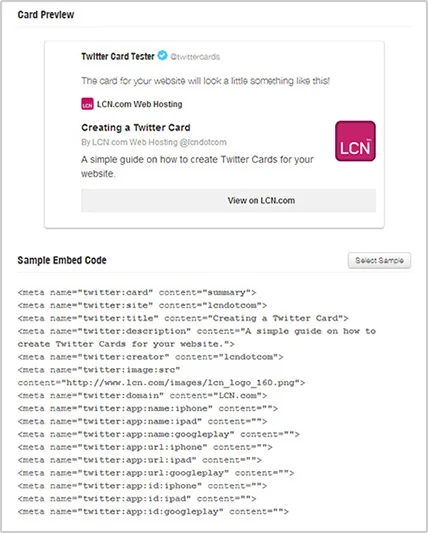
Twitter used to offer a handy tool to help generate the required Twitter Card code, but it looks like they’ve since pulled that link down in favour of demonstrating example code for every card on its relevant page – eg: Large Image summary card.
If you’re using WordPress, there’s plenty of plugins available that will automatically generate Twitter Card date using your WordPress page titles and featured images. We recommend trying Yoast SEO, which does it very well, and also gives you bundles of other SEO benefits.
Failing that, there are other third party tools available online such as this one that’ll generate the right code for your Twitter Card.
Validate your code
Once the code is up on your page, it’s time to validate it to make sure everything is working as it should be. Just visit https://cards-dev.twitter.com/validator, pop in your URL, and hit “Preview card”.
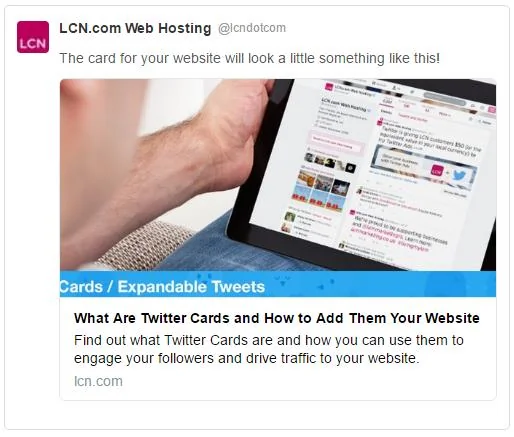
This is how this very page looks as a large summary card.

Twitter Cards and your marketing campaign
Twitter Cards are a great way to get more info across to your followers in a single tweet. In addition to your regular 140 characters, you also get room for more text, images and even video.
All of this will help your tweets stand out in a crowded Twitter feed, and without a doubt improve the chances of people clicking through to your business website and engaging with your tweet!