On-page search engine optimisation
Lesson 4 of 6 of our beginner's guide to SEO
Optimise your website for search engines
On-page optimisation is the optimisation of your website's content, text, tags, links, and other elements for the benefit of search engines.
The primary focus of on-page optimisation is to ensure that pages are fully indexed by search engine web crawlers. This means that images, video, and other forms of media are optimised along with the text content of the page.
Many diverse elements are inherent to on-page optimisation. Let's go over some of the key factors.
Title tags
A title tag is simply the title of your webpage, and it will go between the <title></title> tags of your web page's HTML code (something your web designer should take care of).

Example
<title>Example Title</title>Your page’s title tag should usually incorporate one of your primary keywords, and it should be written so that it is both descriptive and compelling to your readers.
It is absolutely essential that it reads naturally and provides an accurate description of your page.
Most search engines (Google included) will only display around 60 characters of the title tag. Any text beyond this will be truncated.
For the sake of branding, you might want to add your company name at the end of the title. This is not absolutely necessary, as Google's algorithm is smart enough to recognise that a particular page is linked to your business, but if you have room left in your title tag it's a fairly common practice.
Ideally you should try to place your primary keyword close to the beginning of the title tag, but don't get carried away trying to list every relevant keyword.
Stuffing as many keywords as possible into a title tag not only looks unnatural, but it could also lead to Google deciding to penalise your page if they suspect you are trying to deliberately manipulate search engine results.
Relevancy is key here: don’t try and lure clicks through to your page by creating an irrelevant title tag as this will only lead to a poor bounce rate for your page.
Meta tags
Meta tags allow webmasters and designers to provide information to search engines about their websites, and before the days of intelligent algorithms, search engines relied almost entirely on them to build their listings.
Meta description
Although it is widely accepted to not be a ranking factor, the meta description tag still plays a significant role in SEO efforts.
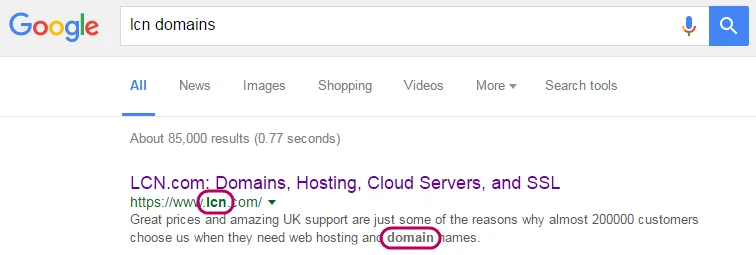
Any description you provide here is used in search engine results listings, and will display below the page title. This will help ensure that searchers click through your listing and visit your page.
The same applies to social media. In most cases, whenever a URL is shared on a social network like Facebook, the meta description on the page will usually get pulled in too. Again, this meta description plays a key role in ensuring your link gets clicked.

Example
<meta name="description" content="This is a meta description. This text will show up in Google’s search engine results page.">A poor-quality meta description is likely to cause visitors to not bother visiting your site, as the description was not very inviting.
Keywords in your meta description that match the search query input into Google are placed in bold, effectively highlighting them and giving them greater prominence - so try to a couple of your main keywords here.

Your description should be approximately 155 characters (or less). Google will trim your final result to this length, meaning any extra characters will be truncated.
As with title tags, keep your meta descriptions natural. Meta descriptions are entirely for the benefit of your human readers! So keep it relevant.
Nofollow tag
A nofollow tag can be added to a link on your web page in order to instruct a web crawler not to follow it. This essentially breaks the exit path from your page for the crawler for that particular link.
This is often used if you do not wish to fully vouch for the link in question. It can also prove useful on forums or blog posts to stop spammers posting irrelevant links, since their links will not be followed.
Example
<meta name="robots" content="nofollow">When link building, SEO marketers and website owners will try and obtain links to their pages that are followed.
This means that the resulting page will enjoy the benefit of PageRank and the authority (also known as link juice) passed from the original page.
However, nofollow links should also be considered a natural part of a link profile. If Google sees a page with thousands of links but not a single nofollow link, they may become suspicious of how these links were obtained.
Noindex
Noindex tells search engines you do not want the in question page to be indexed at all.
There are a few reasons you might not want a particular page to be indexed by Google:
- The URL in question might be an internal page for customers which would serve no purpose to new users finding you site via a search engine. Such as the “basket” area of an ecommerce store, or a control panel page.
- Perhaps you’re testing the design of a new web page and you’re not ready for it to go public yet.
Example
<meta name="robots" content="noindex">Be careful about when and where you use this tag. There are many horror stories of web developers who accidentally added the tag to every web page, causing an entire site to vanish from Google overnight!
Crawlable site structures
Search engine web crawlers follow links from one page to another, indexing the web pages they find along the way.
Knowing this makes it obvious as to why it’s so crawlers can locate your site and crawl every element of each page. To help achieve this, your site needs to employ a crawlable site structure.
Adding a child page to a parent page does not necessarily mean that search engines will be able to locate the child page.
If no link is provided from the parent page to the child page you’ll have to rely on external inbound links (links from other sites) to your website to do the work for you – this is far from ideal.
If you include a page that is not linked from any other page on your site, a search engine web crawler will not be able to find it, and in most cases that page may not be indexed at all.
To be sure that all of your pages are indexed, you can create a sitemap that includes a list of links to every single page on your site.

There are two different types of sitemaps:
- A URL on your site that shows every single page on a site – useful for human visitors and crawlers alike
- An “XML sitemap”, which is a file that lists every page on a site for the specific benefit of web crawlers. These are particularly useful for large websites.
All elements on your pages should be crawlable, too. When displaying text, try to use actual text instead of an image – crawlers cannot properly decipher what an image is a picture of.
In places where you do use images and video, add alt tag text so that they can be crawled. Alternative text is provided in the alt tag of the image, which we cover in greater detail in the “Image Optimisation” section of this guide.
Google's Search Console service provides a means of viewing your website through the eyes of a web crawler.
This enables you to check that all content has been crawled and indexed properly, and allows you to find problem areas and fix any errors the crawlers recognise.
Keywords
Keywords play a crucial role in search optimisation. They are used in the creation of high-quality title and meta tags, in the development of effective website links, and in various elements of on-page SEO. They also guide search engines by highlighting the topic of your page.
Research relevant keywords, and use them naturally in your page content. Ensure that they appear in title and meta tags as well as alt tags for both images and video.
Avoid the temptation of stuffing keywords into your pages. Relevant keywords will naturally appear as you write about a particular subject, but if they appear too frequently, you could suffer the consequences of search engine ranking penalties and poor ranking positions.
Check your text once it is written, and consider replacing keywords that appear too often with related alternatives.
Whilst you’re aiming to improve your performance in search engine rankings, your human visitors are the most important visitors to your site. They make the actual purchases that will generate profits for your business.
By writing naturally, including relevant keywords, and offering high-quality content, you will enjoy the best results. We’ll go into keywords into more details in our next lesson.


Image optimisation
Images are extremely important to the online user experience. They break up large blocks of text, offering respite to the reader, and can be used to convey a message without the necessity of explaining every aspect of the content.
Ensure that any images included on your pages are search engine optimised.
Web crawlers can’t identify the exact content of an image file alone, and that means they can't determine its relevance and meaning. This becomes your main task as you undertake on-page optimisation.
Alt tags, as well as image title tags, can be used to provide information about the pictures you display. They help human users who stop to scan your images, and also assist search engine web crawlers to create an index.
Alt tag
The alternative tag (alt tag) gives alternative text for an image, if for some reason it cannot be displayed. Use the alt tag to explain what the image represents.
This also proves useful for web crawlers, as they cannot understand (or literally ‘see’) the image as we can. An alt tag will give them a brief description.
Google has confirmed that the alt tag is the primary way in which their algorithm understands what your image is about – so don’t forget to use it.
Example
<img src="logo.webp" alt="Our Company Logo" />Image title tag
The image title is a little more straightforward – it’s literally just the title of your image. The alt-tag maybe what Google primarily uses to identify images, but be sure to add this too as it’s still a factor, albeit a small one.
Example
<img src="logo.webp" title="Company Name" />Image file name
Image file names also play a minor role in helping web crawlers understand what your image is about.
A file name of "DCIM45341.webp" is obviously not very descriptive. The best practice is to try and ensure that all image file names are descriptive and relevant.
Example
../images/company_logo.webpRemember when including images and other media that a lot of us now access the internet using a mobile device.
Whilst mobile users certainly appreciate the addition of visual media, their smartphones and tablets may not be able to display images in the same high resolution as a laptop or desktop computer.
Avoid the temptation of publishing extremely large, high-resolution images unless absolutely necessary.
Rich snippets
When you hit "search" on Google, you will be presented with a mixed bag of results.
There will be regular, text-focused pages as well as videos, images, and a variety of other types of content. Google has become adept at recognising different forms of content as well as displaying separate results within an image or video search. Now you can mark up your content items to create rich snippets.
Rich snippets are additional lines of text and images that appear alongside and below your search engine listing.
Here are two common examples of rich snippets you may have seen in a search engine results page:
Recipe snippet

Review snippet

Rich snippets utilise microdata to highlight certain types of content on your pages.
Microdata is a form of the HTML 5 code that provides specific information on the type of content being published along with details about that content.
Rich snippets can make your website stand out in the crowded Google search results page, but the mark-up is quite advanced for inclusion in this guide.
Once you have mastered the basics of on-page SEO optimisation, you can learn how to implement rich snippets using this excellent beginner's guide.