How to center an element in InstantSite
Please note: This guide is for legacy InstantSite pruchsed before the 18th August 2020. If you have our new InstantSite please see guides specific for our new builder found here.
Centering elements on a page is super important. Whether its a contact form, call to action button or an image, this guide will show InstantSite customers how to center an element.
Please note: Inline elements like images, buttons and icons can be centred in their container using the text alignment setting on the element. When you want to centre an element (e.g. a block of text), but don’t want to alter the text alignment, you can move the column containing the element into the centre as shown in the guide below.
Let’s get started…
Aligning Columns
- Login to the InstantSite editor.
- Select the row you’d like to edit and add an element to that row.
- Click on the column and select the Move Column icon.
- Adjust the column left and right until you have the element centered.
- Finally, adjust the content on your element.
Centre Aligning Element Containers
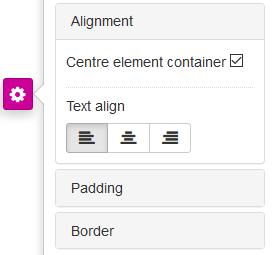
You can use the ‘centre element container’ option to centre-align an element container to the centre of the column holding the element.

Ticking the ‘Centre element container’ option will move the element container to the centre of the page column that the element has been inserted to. This wont affect the alignment of the image within its container, which can still be set using the text-align options.
That’s it! You’ve successfully created a centred element.