A great deal of website traffic comes from social media shares, and a major part of social media marketing is encouraging people to share your content with their Twitter followers, Facebook friends and Google+ contacts
The more your content is shared with others, the more exposure your website gets. However, webmasters usually don’t have much freedom with regards to how their content appears when someone shares a link on a social network, unless they take a few additional steps.
[Tweet “Social media markup gives you control over how your content appears when shared via social networks”]Social media markup gives you a great deal more control over how your content appears when it is shared over popular social networks. Adding social media markup to your website makes it easier for users to share your content in a more useful and presentable way.
You can achieve this by adding the necessary HTML code to your website or by using a suitable social media markup plugin if there is one available for your content management system.
Twitter Cards
One of the reasons Twitter is so popular is that it keeps things simple, but the 140 character limit also doesn’t provide users with much to work with.
Twitter Cards allow you to get a great deal more out of this limit by accompanying Tweets with a far richer representation of the content being shared.
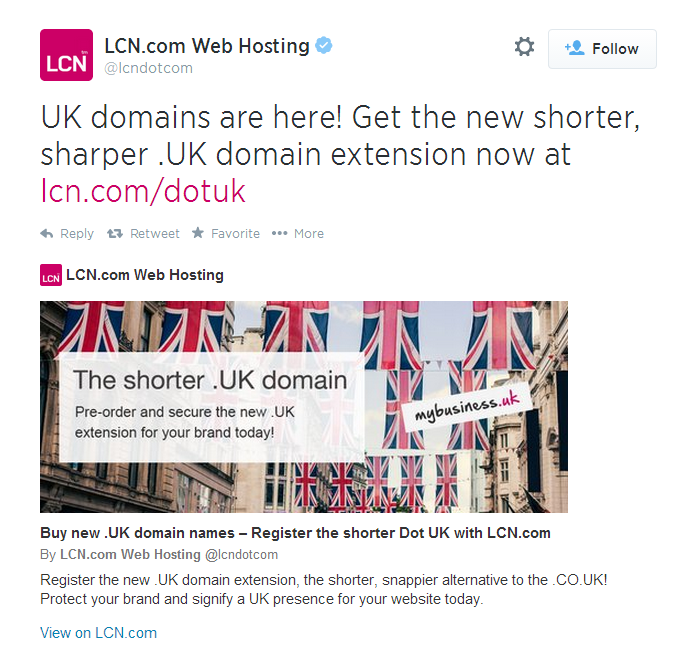
Example of a Twitter card:

There are currently six Twitter Cards available which determine how the preview of your content appears when it is shared on Twitter.
You can choose from Summary, Photo, Gallery, App, Player or Product cards. For example, if the content in question represents a product, you may want to use the Product Card to better showcase it when the content is shared on Twitter.
To enable Twitter Cards on your website, you will need to log in to your Twitter account and navigate to dev.twitter.com/cards to obtain the necessary code.
The code will look something like the following:
<meta name="twitter:card" content="summary_large_image"/> <meta name="twitter:description" content="Description goes here"/> <meta name="twitter:title" content="Title here"/> <meta name="twitter:site" content="@YourTwitterHandle"/> <meta name="twitter:domain" content="http://www.yourdomain.com"/> <meta name="twitter:image:src" content="https://www.yourdomain/image.jpg"/> <meta name="twitter:creator" content="@AuthorTwitterHandle"/>
For the full lowdown on Twitter Cards you can check out the help section on Twitter at dev.twitter.com/docs/cards. Once you have familiarised yourself with the various cards available, you can generate one using the Twitter Card Validator.
Related: Small business guide to Twitter
Facebook Open Graph
Facebook Open Graph allows you to customise the way your content appears when it is shared on Facebook. In order to use Open Graph, you will need to add certain meta tags to the HTML code of the webpage you want shared.
For example, for the homepage, you’ll likely want to use tags which will present information about your website as a whole whenever it is shared, while tags for a specific page should be chosen so that they better summarise and present the content.
More specific meta tags are also available, including ones which focus on geographical locations, individuals, businesses, products and more.
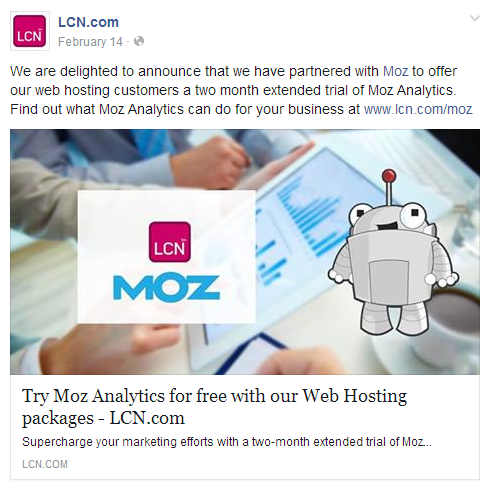
Example of Open Graph being used to populate a Facebook link post:

In order to add Open Graph to your website, you will need to add the following two lines to yourtag:
xmlns:og="http://ogp.me/ns#" xmlns:fb="https://www.facebook.com/2008/fbml">
With this code in your homepage HTML, you will now be able to add meta tags to your individual webpages to customise the appearance of their previews when shared. These tags include og:title, og:type, og:image and og:url.
There are also some additional optional tags such as og:description and og:site_name. For example, the Open Graph meta data attached to a particular webpage may look something like this:
<meta property="og:title" content="Your title"/> <meta property="og:image" content="http://www.yourdomain.com"/> <meta property="og:site_name" content="Site name"/> <meta property="og:description" content="This is your description"/>
Then visit Facebook’s Open Graph debugger to validate your code.
Related: Small business guide to Facebook
Google Structured Data
Google Structured Data is used to customise the way your content appears when shared on the Google+ social network, and more importantly, how it appears in the Google search results (these are commonly known as rich snippets).
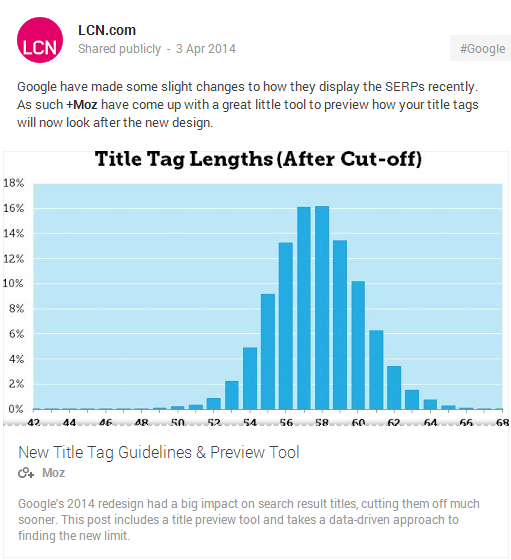
Example of Structured Data being used to populate a Google+ link post:

Google supports structured data markup for various different types of content including reviews, people, products, businesses, recipes, events and music.
However, like Open Graph for Facebook, you can also use structured data to dictate what title, description and image will show when sharing a link in via Google+. As you can see, it’s pretty similar to Open Graph.
<meta itemprop=”name” content=”Title here”> <meta itemprop=”description” content=”Description here”> <meta itemprop=”image” content=”https://www.yourdomain/image.jpg”>
Once you have added the code you can validate it using Google’s Structured Data Testing Tool.
If Google Structured Data is not present, Google+ will use Open Graph data.
Your Say!
If you have any questions at all regarding social markup you can ask us anything in the comments below. Thanks!

One thought on “A Complete Guide to Social Media Markup”
Comments are closed.