In September, 2014, Google improved its sitelinks search box feature, prompting many webmasters and online marketers to adopt the associated schema implementations to make the most out of the new features.
[Tweet “Everything you need to know about Google’s sitelink search box…”]The search box in question appears when people search for branded or navigational queries in Google, allowing them to further refine their searches by restricting them certain websites in the search results.
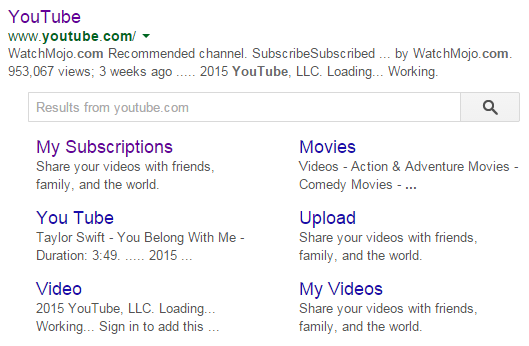
 Sitelink search box on desktop
Sitelink search box on desktop
For example, if a user makes a branded query such as ‘YouTube’, an additional search box will appear beneath the YouTube URL in the search results, allowing users to search the website or navigate directly to specific pages on that website by clicking the links provided.
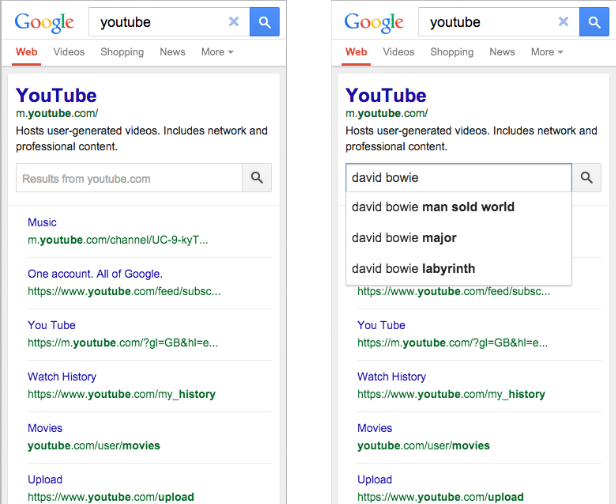
The feature works for both desktop and mobile searches.
 Sitelink search box as displayed on mobile devices
Sitelink search box as displayed on mobile devices
By default, searches carried out using the Sitelinks search box opens a new set of results, working in exactly the same way as Google’s site: operator.
However, the recently refined feature now allows webmasters to implement schema markup so that they can send users directly to internal search results on the website in question, potentially increasing website traffic in the process.
Related: Guide to Google Sitelinks
Is Your Site Eligible?
Generally, only websites that receive a high number of branded search queries will be able to qualify for the feature, and if your website is eligible, you should receive an alert via Google Webmaster Tools.
If your website is eligible for this feature, you should implement the necessary sitelinks markup as soon as possible. Your website will also need to have a fully functional on-site search engine function.
The main advantage of implementing the markup is that you will have the opportunity to direct visitors straight to your own website rather than another page of search results on Google along with ads from other websites, some of which may even belong to competitors.
Provided that your website meets the aforementioned requirements, you’ll be ready to implement the markup on the homepage of your website. This markup does not need to be implemented for any additional pages on the website.
How to Use Sitelinks Markup
Most internal search engines are compatible with Google, including the default search engine provided by WordPress.
Alternatively, you can create an on-site custom search engine from Google for free. Provided that your website is eligible, and you have an internal search engine set up, you’ll be ready to add the following schema markup to your home page’s source code:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebSite",
"url": "https://www.example-petstore.com/",
"potentialAction": {
"@type": "SearchAction",
"target": "https://query.example-petstore.com/search?q={search_term_string}",
"query-input": "required name=search_term_string"
}
}
</script>
The above example comes from the Google Developers website.
Note that you will need to modify the ‘url’ and ‘target’ fields so that they conform to the information about your website.
Provided that you meet the requirements and you have correctly implemented the above code, a sitelinks search box should now appear whenever someone searches for your specific website or brand.
Additional Tips for Improving Your Sitelinks Configuration
To make certain that the sitelinks markup is correctly and optimally implemented, you may need to take a few additional steps, including the following:
Include your website’s search results URL in the robots.txt file in the root directory of your website, since this will prevent Google’s crawlers from indexing the content and potentially causing ranking- and listing-related problems.
If you have multiple versions of your homepage, be sure to use the rel=”canonical” link element on the page that you want Google to crawl, since this will help to prevent errors caused by duplicate content while making sure that Google finds the sitelinks markup by looking at the correct page.
In some cases, you may want to opt out of the sitelinks search box feature, particularly if you find that it is harming the experience people have with your website or it is not working in the way you intended. To opt out, all you need to do is add the following meta tag to your homepage:
<meta name="google" content="nositelinkssearchbox" />
Conclusion
Leveraging your website’s internal search function by using the schema markup allows you to have far more control over the sitelinks search box feature, and it is generally a preferable alternative to opting out entirely.
For more information on sitelinks in general, check out our beginners guide to getting and managing sitelinks.
Your Say!
Have you already noticed the search bar in your sitelinks? Or are you having trouble activating or disabling? Leave us a comment!
